HTML을 사용하여 간단하게 메인페이지와 메뉴들을 만든 뒤
메뉴들을 누르면 다른 페이지로 이동하고 이동되는 페이지 마다 다른 기능들이 있게 화면을 만들어 보겠습니다
HTML 코딩을하기전 사용할 이미지들을 아무거나 구해옵니다

- 아무 이미지들이랑 로고로 사용할 이미지들을 가져옵니다
메인 페이지 코드
<!DOCTYPE html>
<html>
<head>
<title>메인</title>
</head>
<body>
<a href="index.html"><img src="./logo/google_logo.jpg" alt="이미지 없음" width="150" height="100"></a>
<a href="menu1.html">메뉴1</a>
<a href="menu2.html">메뉴2</a>
<a href="menu3.html">메뉴3</a>
<a href="menu4.html">메뉴4</a>
<a href="join.html"><button style="float: right;">회원가입</button></a>
<form action="login.html" method="GET" style="float: right;">
ID : <input type="text" placeholder="아이디" size="20" name="userid" value="">
PW : <input type="password" placeholder="비밀번호" size="20" name="userpw" value="">
<input type="submit" value="로그인">
</form>
<br><hr>
<img src="./img/img1.jpg" alt="메인 이미지 없음" width="1020" height="600">
<hr>
<img src="./img/1.jpg" alt="이미지 없음" width="250" height="200">
<img src="./img/2.jpg" alt="이미지 없음" width="250" height="200">
<img src="./img/3.jpg" alt="이미지 없음" width="250" height="200">
<img src="./img/4.jpg" alt="이미지 없음" width="250" height="200"><br>
<hr>
<img src="./img/5.jpg" alt="이미지 없음" width="250" height="200">
<img src="./img/6.jpg" alt="이미지 없음" width="250" height="200">
<img src="./img/7.jpg" alt="이미지 없음" width="250" height="200">
<img src="./img/8.jpg" alt="이미지 없음" width="250" height="200">
<hr>
<ul>
<li>회사소개</li>
<li>오시는길</li>
<li>연락처</li>
<li>메일주소</li>
</ul>
</body>
</html>
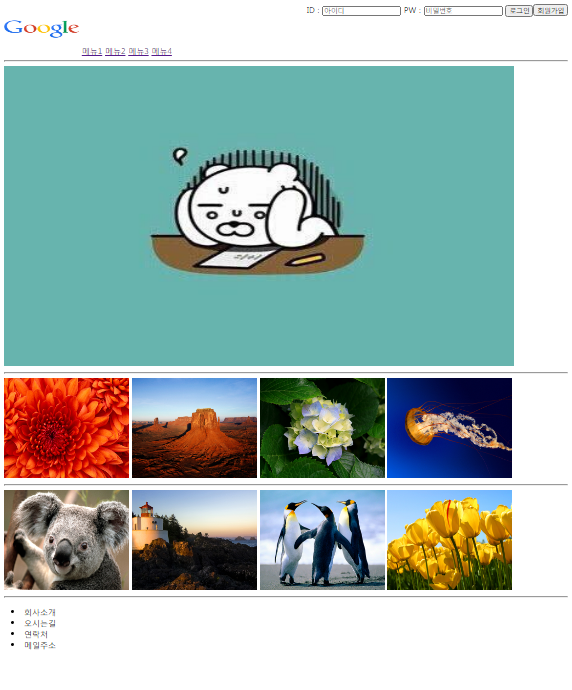
메인 페이지 웹 캡쳐

메뉴1 페이지 코드
<!DOCTYPE html>
<html>
<head>
<title>메뉴1</title>
</head>
<body>
<a href="index.html"><img src="./logo/google_logo.jpg" alt="이미지 없음" width="150" height="100"></a>
<a href="menu1.html">메뉴1</a>
<a href="menu2.html">메뉴2</a>
<a href="menu3.html">메뉴3</a>
<a href="menu4.html">메뉴4</a>
<form action="login.html" method="GET" style="float: right;">
ID : <input type="text" placeholder="아이디" size="20" name="userid" value="">
PW : <input type="password" placeholder="비밀번호" size="20" name="userpw" value="">
<input type="submit" value="로그인">
</form><br><hr>
<img src="./img/img1.jpg" alt="메인 이미지 없음" width="1020" height="600">
<hr>
<table border="1">
<caption>게시판</caption>
<tr>
<th>no</th>
<th>글제목</th>
<th>글쓴이</th>
<th>작성시간</th>
</tr>
<tr>
<td>1</td>
<td>첫번째글</td>
<td>가</td>
<td>2020-10-21</td>
</tr>
<tr>
<td>2</td>
<td>두번째글</td>
<td>나</td>
<td>2020-10-22</td>
</tr>
<tr>
<td>3</td>
<td>세번째글</td>
<td>다</td>
<td>2020-10-23</td>
</tr>
<tr>
<td>4</td>
<td>네번째글</td>
<td>라</td>
<td>2020-10-24</td>
</tr>
</table>
<hr>
<ul>
<li>회사소개</li>
<li>오시는길</li>
<li>연락처</li>
<li>메일주소</li>
</ul>
</body>
</html>
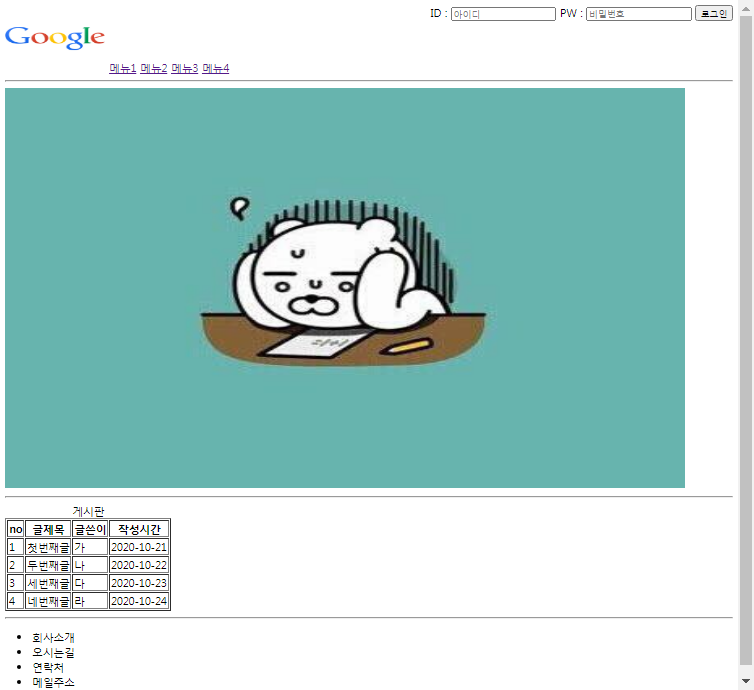
메뉴1 페이지 웹 캡쳐

메뉴2 페이지 코드
<!DOCTYPE html>
<html>
<head>
<title>메뉴2</title>
</head>
<body>
<a href="index.html"><img src="./logo/google_logo.jpg" alt="이미지 없음" width="150" height="100"></a>
<a href="menu1.html">메뉴1</a>
<a href="menu2.html">메뉴2</a>
<a href="menu3.html">메뉴3</a>
<a href="menu4.html">메뉴4</a>
<form action="login.html" method="GET" style="float: right;">
ID : <input type="text" placeholder="아이디" size="20" name="userid" value="">
PW : <input type="password" placeholder="비밀번호" size="20" name="userpw" value="">
<input type="submit" value="로그인">
</form><br><hr>
<img src="./img/img1.jpg" alt="메인 이미지 없음" width="1020" height="600">
<hr>
<table>
<caption>체크박스 있는 사진 게시판</caption>
<tr>
<th>사진1</th>
<th>사진2</th>
<th>사진3</th>
<th>사진4</th>
</tr>
<tr>
<td><img src="./img/1.jpg" alt="이미지없음" width="250" height="200"><br><input type="checkbox" value="1"></td>
<td><img src="./img/2.jpg" alt="이미지없음" width="250" height="200"><br><input type="checkbox" value="2"></td>
<td><img src="./img/3.jpg" alt="이미지없음" width="250" height="200"><br><input type="checkbox" value="3"></td>
<td><img src="./img/4.jpg" alt="이미지없음" width="250" height="200"><br><input type="checkbox" value="4" checked></td>
</tr>
</table>
<hr>
<ul>
<li>회사소개</li>
<li>오시는길</li>
<li>연락처</li>
<li>메일주소</li>
</ul>
</body>
</html>
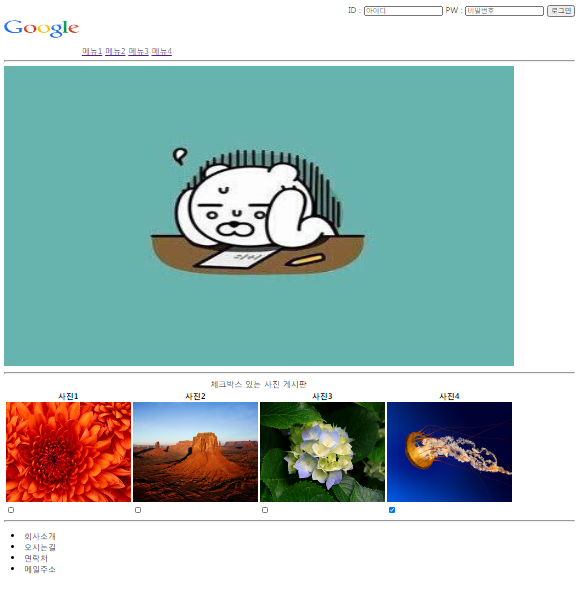
메뉴2 페이지 웹 캡쳐

메뉴3 페이지 코드
<!DOCTYPE html>
<html>
<head>
<title>메뉴3</title>
</head>
<body>
<a href="index.html"><img src="./logo/google_logo.jpg" alt="이미지 없음" width="150" height="100"></a>
<a href="menu1.html">메뉴1</a>
<a href="menu2.html">메뉴2</a>
<a href="menu3.html">메뉴3</a>
<a href="menu4.html">메뉴4</a>
<form action="login.html" method="GET" style="float: right;">
ID : <input type="text" placeholder="아이디" size="20" name="userid" value="">
PW : <input type="password" placeholder="비밀번호" size="20" name="userpw" value="">
<input type="submit" value="로그인">
</form><br><hr>
<img src="./img/img1.jpg" alt="메인 이미지 없음" width="1020" height="600">
<hr>
<table>
<caption>라디오박스 있는 사진 게시판</caption>
<tr>
<th>사진1</th>
<th>사진2</th>
<th>사진3</th>
<th>사진4</th>
</tr>
<tr>
<td><img src="./img/1.jpg" alt="이미지없음" width="250" height="200"><br><input type="radio" name="web" value="1"></td>
<td><img src="./img/2.jpg" alt="이미지없음" width="250" height="200"><br><input type="radio" name="web" value="2"></td>
<td><img src="./img/3.jpg" alt="이미지없음" width="250" height="200"><br><input type="radio" name="web" value="3"></td>
<td><img src="./img/4.jpg" alt="이미지없음" width="250" height="200"><br><input type="radio" name="web" value="4"></td>
</tr>
</table>
<hr>
<ul>
<li>회사소개</li>
<li>오시는길</li>
<li>연락처</li>
<li>메일주소</li>
</ul>
</body>
</html>
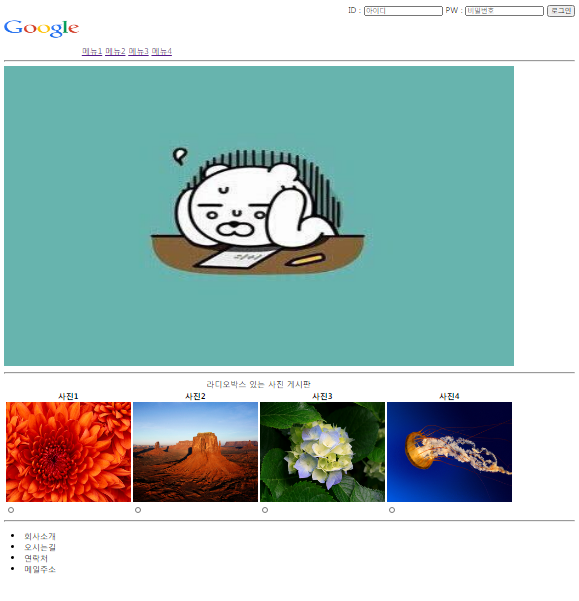
메뉴3 페이지 웹 캡쳐

메뉴4 페이지 코드
<!DOCTYPE html>
<html>
<head>
<title>메뉴4</title>
</head>
<body>
<a href="index.html"><img src="./logo/google_logo.jpg" alt="이미지 없음" width="150" height="100"></a>
<a href="menu1.html">메뉴1</a>
<a href="menu2.html">메뉴2</a>
<a href="menu3.html">메뉴3</a>
<a href="menu4.html">메뉴4</a>
<form action="login.html" method="GET" style="float: right;">
ID : <input type="text" placeholder="아이디" size="20" name="userid" value="">
PW : <input type="password" placeholder="비밀번호" size="20" name="userpw" value="">
<input type="submit" value="로그인">
</form><br><hr>
<img src="./img/img1.jpg" alt="메인 이미지 없음" width="1020" height="600">
<hr>
<form action="write.html" method="POST" enctype="multipart/form-data">
<table border="1">
<caption>게시판 글쓰기</caption>
<tr>
<th>제목</th>
<td><input type="text" name="title" placeholder="글 제목" size="130"></td>
</tr>
<tr>
<th>내용</th>
<td><textarea name="content" placeholder="글 내용" cols="130" rows="20"></textarea></td>
</tr>
<tr>
<th>파일</th>
<td>
<input type="file" name="userfile">
<input type="submit" value="전송">
</td>
</tr>
</table>
</form>
<hr>
<ul>
<li>회사소개</li>
<li>오시는길</li>
<li>연락처</li>
<li>메일주소</li>
</ul>
</body>
</html>
메뉴4 페이지 웹 캡쳐

'HTML' 카테고리의 다른 글
| HTML 태그 테스트 (0) | 2020.11.13 |
|---|---|
| HTML 태그의 종류 (0) | 2020.11.13 |
